Hello Everyone!!!
If you are a developer, undergraduate or a tech enthusiast, who has a thirsty in learning new stuff & to share them with others?? So the first idea comes to your mind should be , Writing a Technical Blog!
But today, most of us find it's difficult to write a blog specially when you are a beginner, not to write, but to create and manage your blog Actually. Thinking of a general CMS (Content Management System) like WordPress, Jumla, It's not that easy to configure, write and publish your blogs, specially when it comes to technical blogs, as most of your requirements , you may need to satisfy manually and may need to depend on a 3rd party plugins full of adds, malware etc..
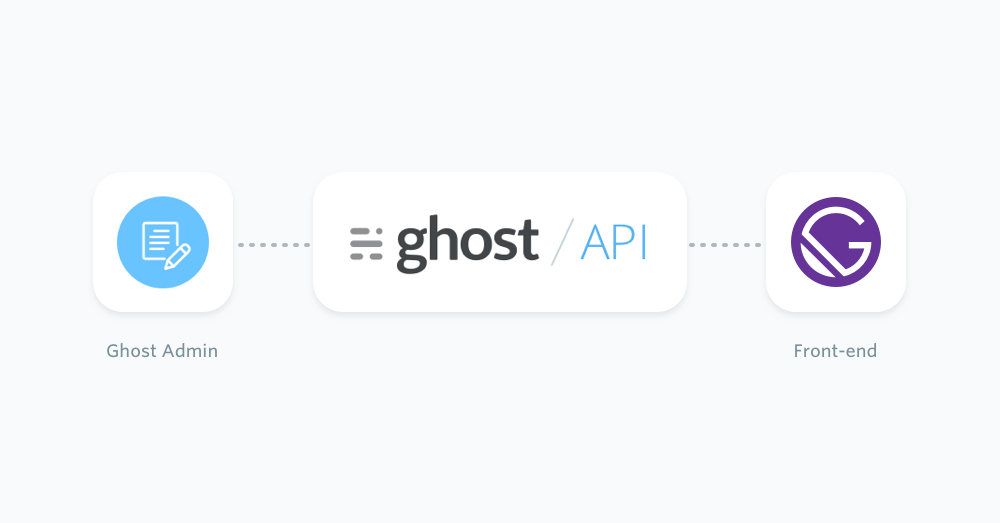
Ghost, is a powerful CMS (Headless), based on NodeJs (JavaScript) which is specially built for developers like you & me.. It can be easily aligned with GitHub Pages, which I'm gonna explain in a minute, and also can be integrated with number of day to day apps we use like slack, trello, google analytics etc.. You can find many tutorials and guides for ghost setup in web.. But I thought to write this as, with recent updates, Ghost Installation and Configuration have been changed and made super easy, and also some Static generator tools and methods introduced in those tutorials seems broken or not properly working now!
So without further Ado, I'll quickly take you through, How I create this amazing Blog with Ghost, wget & GitHub Pages within minutes... Believe me, It's super easy!! And you do not need a coding knowledge at all!

Getting Started..
Note: You can find the complete instructions at the Official Ghost Documentation here
We will follow a few Steps:
- Installing Ghost CLI Locally
- Create your blog with Ghost
- Create a GitHub Repository with GitHub Pages enabled
- Use wget to Generate Static Version of your Blog
- Commit and Publish your Blog
To Get Started, first you need to Install Ghost CLI Locally.
To do that, Open your Terminal (Press CTRL+T) and execute following commands
npm install ghost-cli@latest -g
In your terminal, cd into an empty directory and run the install command:
ghost install local
That's it!

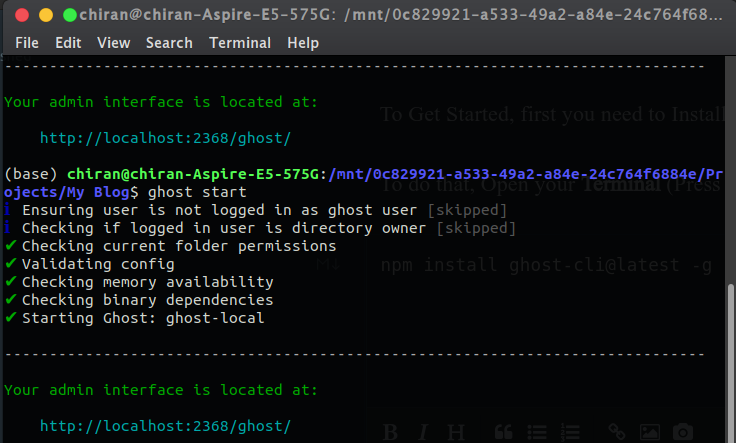
Now Ghost has built Locally, it should show you a URL in your Terminal , like the Above figure.
To Run Ghost locally whenever you want, Just navigate to the ghost installation directory and use below command
ghost start
And then go to shown URL. For me, It's
http://localhost:2368/ghost/
You can preview your Blog with http://localhost:2368/
To Edit Posts and Settings, You can navigate to Ghost Dashboard with http://localhost:2368/ghost/
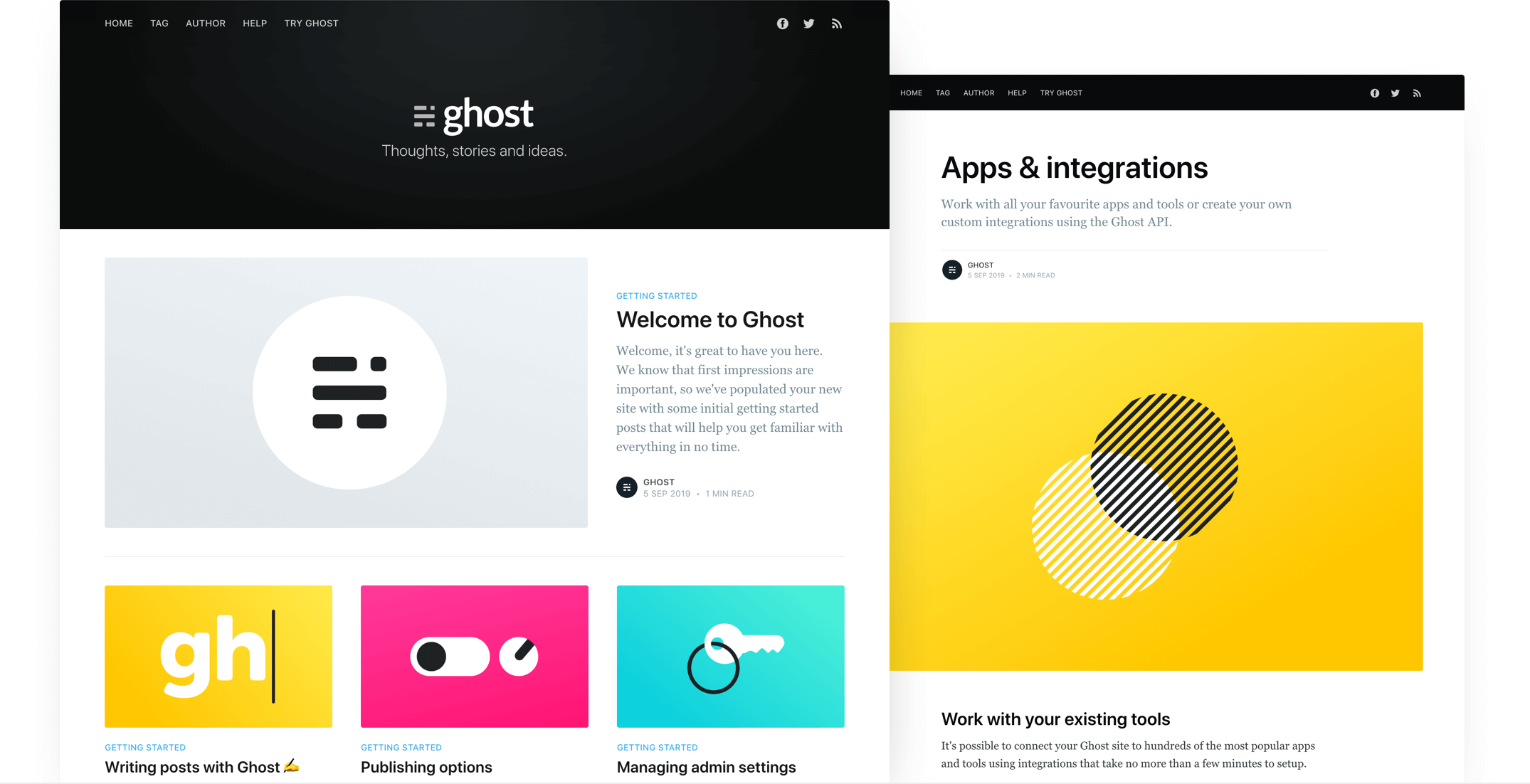
Okay! First Step is done! Now it will show to a stunning, out-of-the-box blog site, with Some pre-created posts (READ THEM BEFORE DELETE) like below!

Ghost Dashboard is really simple & easy to use. It will provide you some in-build articles including all the details you need to configure and customize your blog, how to add posts etc.. (If you are familiar with CMS like WordPress or Jumla, Editing a post in Ghost won't be a big issue :P).
Posts can be created using markdown (md) terminologies. For a developer, a markdown wouldn't be something new right! However If you are a beginner to working with markdown files, below I have provided a few good resources, you can go there & have a look!

If you want to remove already available dummy posts and start over, Go to Staff -> Users and remove the user GHOST. Then all the posts created by user GHOST, will be removed!
Creating GitHub Pages Repository
Okay! Now we are ready with out stunning blog site, built locally. Now It's time to publish your blog on GitHub.
For that we need a GitHub Repository with GitHub Pages (gh-pages) enabled.
For your GitHub account, you already have a by default GitHub Pages enabled repository, which can be used as your Home page/ site on GitHub Pages. If you have not yet created it, you can create it by simply adding a new repository with below naming convention.
yourUserName.github.io
You can commit any static HTML,CSS,JS files to that repository and GitHub will host the for free for us, with SSL enabled! Sounds Great! Right?
So I'm not recommending you to put your blog in this repository. You can use this repository to showcase some important content, as this is your home page ( not just one page, you can include a complete static site there with navigation). For me, as an example, I included my Online Resume there. You can have a look at it by visiting my GiHub Pages Home..
https://cmadusankahw.github.io
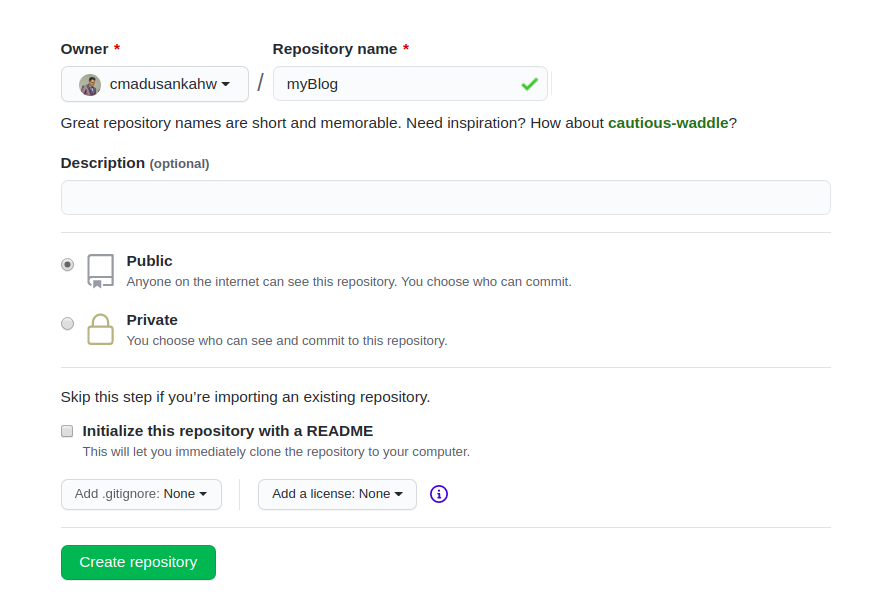
So let's create a new repository! I'm going to rename it as blog , so then you can access it on web as follows.
https://yourUserName.github.io/blog
(Note:- You can use any name you want.Once GitHub pages are enabled, you can simply access them in web as yourUserName.github.io/repositoryName )


When creating the repository, make sure to create it as Public Repository, and do not include a README (You can include a README at first, but you will have to do additional steps when setting remote repository, which we do not want to think about now :P)

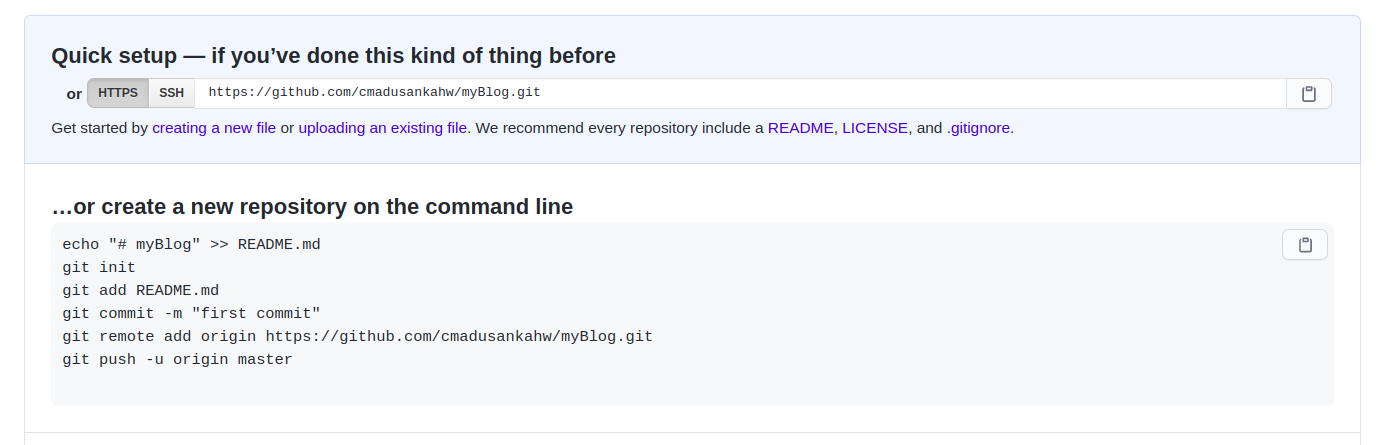
From here, copy to your Git URL.
Connecting your blog with Remote Repository
Now, It's time to publish what you have done! To do that, got to the directory where you have installed ghost ( You can do this in any Directory, here I'm using the same folder where Ghost installed. It's up to you!) and open a new Terminal Window there.
Execute below command to create a local repository for your blog.
git clone https://github.com/yourUserName/blog.git
That's It! One more step to do!
Generating Static Content with wget
GitHub Pages are amazing! But the content need to be static. That means you cannot put any PHP , NodeJS or whatever dynamic stuff there. they won't work!
So to generate our blog into Static site, we use a powerful, less-error tool called wget, which is shipped along with Ubuntu Distro ( If not you can install it with apt-get easily)
Assuming your repository name is blog, you can execute below command in the same Terminal Window opened inside your ghost installation ( or any other directory you have chosen in the previous step ).
Whenever you add new blog posts, do modifications locally, You have to execute the same command before commiting changes, to generate your whatever modified content to static site!
wget -r -nH -P blog -E -T 2 -np -k http://localhost:2368/
(Note:- If you have created a directory with another name, replace blog with your path to directory in the above command)
Wrapping up...
Then the usual stuff! Let's commit our static blog into GitHub! to do that, navigate to blog Directory in your Terminal and execute following commands.
Navigate to blog directory:
cd blog
To commit your changes:
git add .
git commit -m "updating blog"
git push origin gh-pages
That's it! you have all the above commands this this section to update your blog whenever you have added new post, or modified something!
(Note: When running above commands, If it says that no branch named gh-pages, simply run below command to create a new branch and then execute above 3 commands again)
Note: Optional. If there is no-branch error only
git branch gh-pages
git checkout gh-pages
Great!! That's it! Now within a couple of seconds you can navigate to your Blog!
For mine, it's
https://cmadusankahw.github.io/blog
What's yours?? :)
Thanks for reading! If any issues or clarifications reach out to me through my social links!
Have a Nice Day!